Twitter recently unveiled a new interface for their mobile site located at mobile.twitter.com loaded with the features you’re accustomed to having on the desktop version of the site. However, when you browse to Twitter or follow a link from an email on your mobile phone you’re still shown the older, far less useful interface by default.
To automatically view any page in the new interface, just use the bookmarklet below. If you’re currently on a Twitter page you’ll be redirected to the same page on mobile.twitter.com; or, if you’re anywhere else at all, you’ll simply go to the mobile home page.
The bookmarklet: Mobile Twitter
which links to:
1javascript:if(window.location.href.indexOf('twitter.com')<0){window.location.href='http://mobile.twitter.com/'} else if(window.location.href.indexOf('mobile.twitter.com')<0){window.location.href=window.location.href.replace(/(\w+\.)?twitter\.com/,'mobile.twitter.com');}
Or, to install it on an iPhone, follow these steps.
- Click here, and bookmark the resulting page once it loads by clicking the + icon at the bottom of Mobile Safari. (It will look just like the page you’re on.) Call it something like “Mobile Safari”.
- Tap the bookmarks icon to open your bookmarks, then click Edit
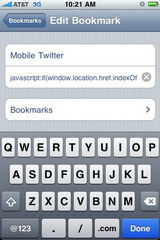
- Tap on the bookmark you just made. Then tap on the second line, containing the URL, to edit it.
- Hold your finger down on the URL until the magnifying glass appears. Slide your finger to the left until you see “#__javascript”. Put the cursor just before “javascript”, then hit Backspace to clear out everything that comes before it.
- Click Done. The URL should now be a bunch of code beginning with “javascript”

And that’s it. To use it, just open your bookmarks and tap on your new Mobile Twitter bookmarklet while you’re viewing any page.