Update: I’ve made a significant update to this project which is targeted at primitive consoles (IE, Opera 11 and older, iOS 5 and older, and more). A separate blog post has more details or you can jump right to the updated Github repo. The original post below still applies.
Many front-end web developers make use of the wonderful browser consoles that have matured in the past few years. While the tried-and-true console.log() often does the trick, its lack of support (particularly in IE) has led to the use of proxy functions, such as Paul Irish’s console.log wrapper and Ben Alman’s Debug() which prevent unsupportive browsers from throwing errors.
I had a need for logging data in every browser, not just ones that natively support console.log(). So I forked Paul’s function and expanded it to work with every browser I could test — IE6-9, Firefox 3.6 & 4+, Chrome 10+, Safari 5+, and Opera 11+.
This will be exhaustive, so you may want to jump directly to:
Current state of the console
Like Paul’s implementation, we’re simply going to create a function called log() and pass along any arguments it receives to console.log(). But before that we need to do a little setup to ensure that, when possible, console.log() is properly defined as a function in every browser.
First, let’s review console support in today’s browsers:
- Chrome, Safari, Opera: native
console.log() - Firefox: native
console.log()with Firebug - IE9: native
console.log(), but it needs a little nudge to turn on - IE8: While
console.log()exists, it’s an object rather than a function — But we can still write to the console with a clever trick. - Others: We can inject Firebug Lite which will define
console.log()as a function
Note that when I talk about IE I’m referring to the native versions — “IE8” means IE8, not IE9 switched to IE8 mode with the Developer Tools.

IE9
Before we build log() we need to tell IE9 to use its own console and to consider console.log() to be a function. Many thanks to Andy E for this piece.
1if (typeof console.log == "object" && Function.prototype.bind && console) { 2 ["log","info","warn","error","assert","dir","clear","profile","profileEnd"] 3 .forEach(function (method) { 4 console[method] = this.call(console[method], console); 5 }, Function.prototype.bind); 6}
For this particular case we really only need to define the log method, but it can’t hurt to flip the switch on the others as well.
Modern browsers
Now we can define log(). There’s no sense in re-inventing a very round wheel, so I’m just going to fork Paul Irish’s original console.log wrapper.
1if (!window.log) { 2 window.log = function () { 3 log.history = log.history || []; // store logs to an array for reference 4 log.history.push(arguments); 5 if (typeof console.log == 'function') { 6 // Modern browsers 7 if ((Array.prototype.slice.call(arguments)).length == 1 && typeof Array.prototype.slice.call(arguments)[0] == 'string') { 8 console.log( (Array.prototype.slice.call(arguments)).toString() ); 9 } 10 else { 11 console.log( Array.prototype.slice.call(arguments) ); 12 } 13 } 14 // to be continued...
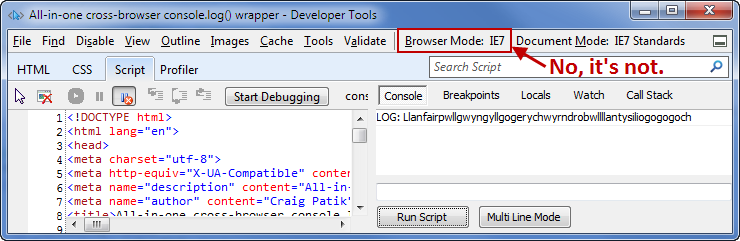
Notice that if() condition on line 7. Paul’s use of Array.prototype.slice.call() is great because you can pass along any amount and variety of objects, strings, functions, etc directly to the console. However, there’s one unfortunate side effect: in Firebug and Chrome (and possibly others), if the argument array’s sole content is a single string greater than 50 characters, it will be truncated faster than you can say Llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch.
So we’ll check the array length, and if it’s 1, and that 1 thing is a string, then we’ll convert the entire argument array to a string before passing it along. You could use console.error() to avoid truncation, but then it will look like an error when it’s not.
Opera
Update: Since I first wrote this post, Opera has updated Dragonfly such that the console now properly displays basic types—arrays are enumerated, objects are presented in a tree-like structure, etc. I have removed the if (window.opera) { section from the code. You can ignore this section and skip down to IE8. I’ll leave this section in place in case anyone has a need to test on Opera 11.
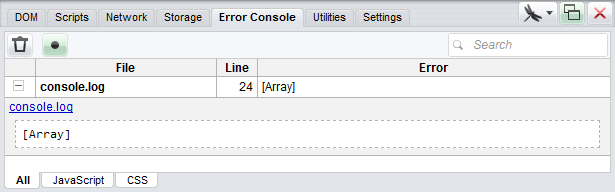
So that takes care of the modern browsers… except Opera. Opera seems to display the arguments as a whole Array() rather than splitting them apart. So if you passed several arguments you’d just see this:

And that’s not too helpful. We can get around this with a rather boring while() loop to log each argument one by one.
1var log = function () { 2 // Modern browsers 3 if (typeof console != 'undefined' && typeof console.log == 'function') { 4 // Opera 11 5 if (window.opera) { 6 var i = 0; 7 while (i < arguments.length) { 8 console.log("Item " + (i+1) + ": " + arguments[i]); 9 i++; 10 } 11 } 12 // All other modern browsers 13 else if ((Array.prototype.slice.call(arguments)).length == 1 && typeof Array.prototype.slice.call(arguments)[0] == 'string') { 14 console.log( (Array.prototype.slice.call(arguments)).toString() ); 15 } 16 else { 17 console.log( Array.prototype.slice.call(arguments) ); 18 } 19 } 20 // to be continued...
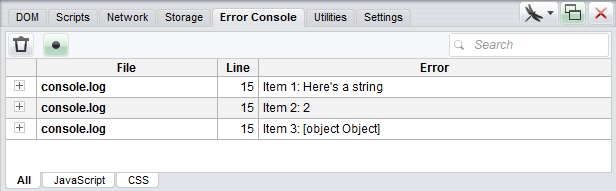
Which results in:

It’s a little messy and if you use log() a lot you’ll find that your console will fill up fast, so you’ll have to decide how important Opera support is to you.
IE8
As we discussed earlier, IE8 has a console but your scripts can’t call console.log() directly, so we’re going to add a special condition for it. Andy’s aforementioned post included a similar bit of code for writing to IE8’s console, however in actual IE8 (as opposed to IE9 switched to IE8 mode) Function.prototype.bind is not defined. Instead, I’m using @kangax’s alternative, Function.prototype.call.call().
21 else if (!Function.prototype.bind && typeof console != 'undefined' && typeof console.log == 'object') { 22 Function.prototype.call.call(console.log, console, Array.prototype.slice.call(arguments)); 23 }
One slight alteration: I changed the second part of the condition from console to typeof console != 'undefined'). It seems a little silly, but IE7 actually throws an error without the typeof check.
Older browsers
Now we’re going to inject Firebug Lite (“FBL”) for all the other browsers — namely, IE7 and older — by adding a <script> tag to the DOM. (Personally, I like FBL better than IE’s and Opera’s consoles anyway, so you may want to use this for any browser where (typeof console.log != 'function' || window.opera) is true.) Doing this will expose console.log() as a function, which means your calls to log() will end up being handled by the “Modern browsers” section in the beginning of the function.
You can pull it directly from getfirebug.com, or use a local copy (point to the /path/to/firebug-lite/<strong>build</strong>/firebug-lite.js file).
In my experience FBL takes a few moments to load and begin accepting console logs, even locally. To compensate for this delay, this piece of code is split into two conditions. The first one loads FBL and will only run the first time you call log():
24 else { 25 // Inject Firebug lite 26 if (!document.getElementById('firebug-lite')) { 27 // Include the script 28 var script = document.createElement('script'); 29 script.type = "text/javascript"; 30 script.id = 'firebug-lite'; 31 script.src = '/lib/js/firebug-lite/build/firebug-lite.js'; 32 // If you want to expand the console by default, uncomment this line 33 //document.getElementsByTagName('HTML')[0].setAttribute('debug','true'); 34 document.getElementsByTagName('HEAD')[0].appendChild(script); 35 setTimeout(function(){log(Array.prototype.slice.call(arguments));}, 1500); 36 } 37 else { 38 // Script was included but hasn't finished loading yet 39 setTimeout(function(){log(Array.prototype.slice.call(arguments));}, 500); 40 } 41 } 42} // the end of log()
The second condition is caught when your script calls log() before FBL has finished loading. Notice the id that I added to the <script> tag in the first condition — that tells us that FBL has begun loading. But since console.log is still not defined (otherwise we wouldn’t have gotten to this point in the code) we know that the script hasn’t fully loaded yet. Therefore we can simply use a setTimeout to try our call again every half second until it succeeds.
“It is so big”
Yeah, it is. Compared to Paul’s 6 lines, this version is a beast. But consider this: you log to the console during development. You’re not going to leave this in your production code (I hope!). So this function — and let’s face it, it’s not that long, especially when minified — is likely to be used only via localhost or over a LAN connection. I think the ability to log data in every browser is well worth a couple dozen lines of code tucked out of sight down at the bottom of dev.js.
I look forward to any suggestions or improvements you may have.